시간이 남아서..
- 블로그 내에
<html lang = 'en'>으로 되어있던 것이 있길래 ‘ko’로 바꿔줬다.
간단한 파비콘 장착
- favicon을 쓸 이미지를 정하고 includes/head.html내에 html코드를 추가 시켜줬다.
<link rel="icon" type="image/png" href="/post_img/201704/24/faviconcon.png">
왜 disqus 버리고 라이브리로?
- 가장 큰 이유는 원주님께서 추천해주셨으니 달았다.
- 생각보다 많은 소셜 네트워크를 지원한다.
- 국내에서 만들었으니 카카오톡, 네이버, 라인, 티스토리 등등도 지원하게 된다.
- 댓글 통계를 내준다. 라이브리를 통한 유입을 체크해준다. 이게 실제로 어떤 역할을 해줄진 모르겠지만 일정기간동안 사용해보려한다.
- 설치가 쉽다. GA 처럼 사이트에서 주는 코드를 입력만 해주면 설치가 된다.(훌륭)
- 국내 스타트업이니! 피드백도 빠를 것 같고 발전하는 모습도 볼 수 있을것 같다.
- 사이트, https://livere.com/는 여기다. 관심이 있는 사람들은 찾아보는것도 좋을 것 같다.
설치법
- 일단 라이브리 사이트에 들어간다. https://livere.com/

- 여기서 상단 Nav바에 있는 설치를 클릭하면 버전이 나온다. 난 시티 버전을 사용할 것이다.(방문객이 없으니)

- 6월부터 방문자가 많으면 광고가 달릴 수도 있다고 하는데 그 정도로 올리가 없으므로 그냥간다.
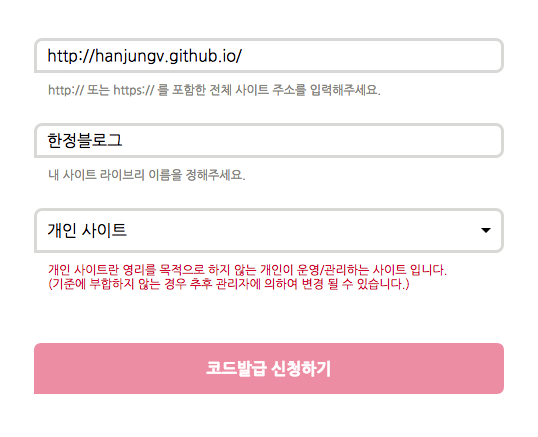
- 3가지 정보를 입력해주고 코드 발급을 신청한다.

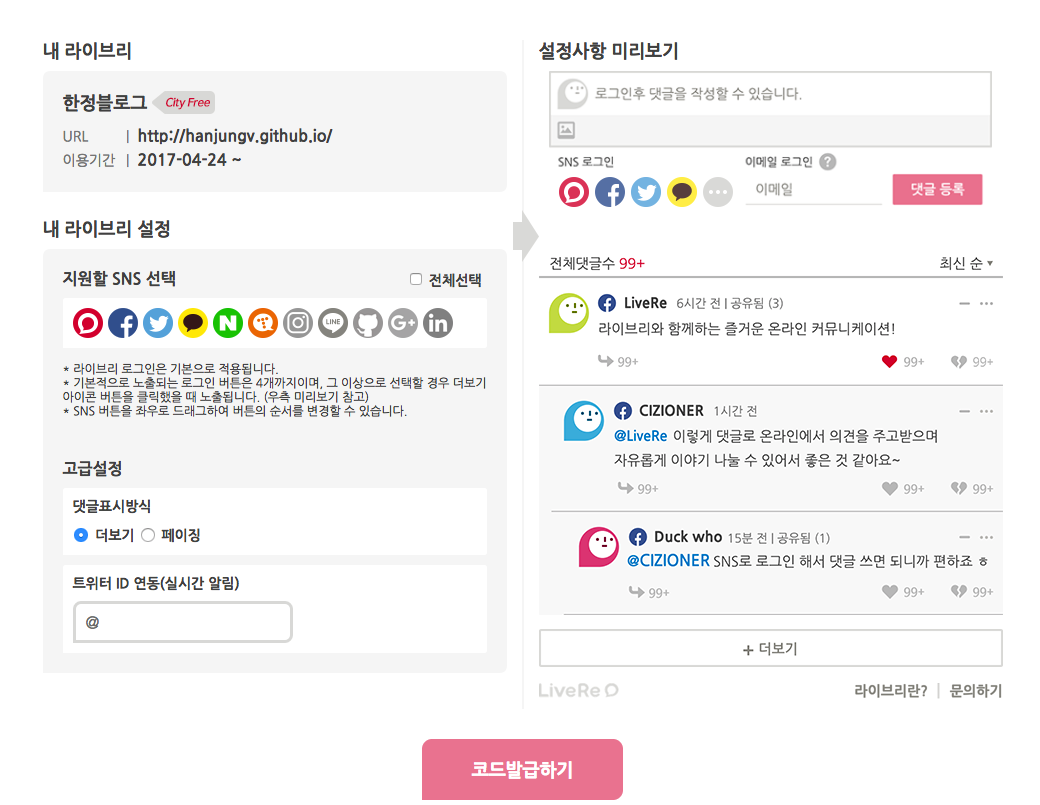
- 지원할 sns추가 해주고 난 전체선택을 하려고 한다. 그리고 코드발급을 받아보자

- 그러면 어떤 자바스크립트 코드들이 나올텐데 그 코드들을 일단 두고 지킬을 킨다.
- 이미 disqus를 사용하고 있었기 때문에 disqus를 사용하기 전 상태로 만들어주고(생략)
- /_layouts/post.html 에 가서 이 부분에 코드를 복사 붙여넣기 한다. 그러면 끝!
if page.comments
<!-- 라이브리 시티 설치 코드 -->
<!-- 시티 설치 코드 끝 -->
endif
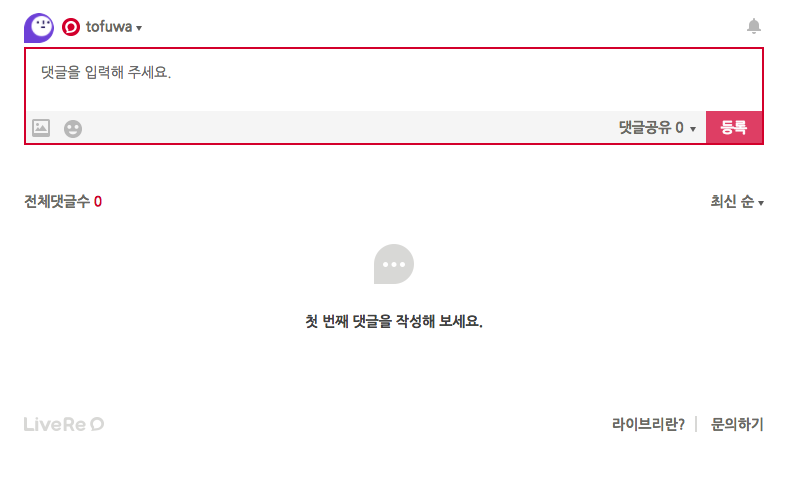
결과물
- 강아지가 파비콘으로 들어갔고

- 라이브리가 지킬에 달린 것을 볼 수 있었다

후기
- 2018.03 다시 디스커스로 돌아갑니다..